Notes from therapy | 2020
This series (originally created in 2017) brings together 2 of my favorite things: illustration and personal growth.
By using illustration to share personal discoveries I've made in therapy (and other healing spaces), I hope to make the concept of therapy & healing feel less daunting and more accessible.
It was especially important to me to include phrases not just from therapy, but also from friends or people on social media because I believe healing can and should come from anywhere.
Find more lettering work on my instagram!

ZINES
visual design, illustration
2017-19
Zines (pronounced ZEEN; short for magazine or fanzine) are small-circulation self-published works. I’ve been a zine-ster for 3 years now, showcasing and selling my work at events like DIS: Bay Area (Bay Area offshoot of the Disability Intersectionality Summit), APAture, Queer Magic Makers, San Jose Japantown Art Walk, and SF Zine Fest. Featured on this page are all the zines I have ever produced!
When Are You Officially Queer?
A critique on the idea of being "queer enough."
4.25”x5.5” | 6 pages | Photoshop & Paper | 2017
Notes From Therapy
Highlighting the importance of being vulnerable with healing.
4.25”x5.5” | 6 pages | Photoshop & Paper | 2017
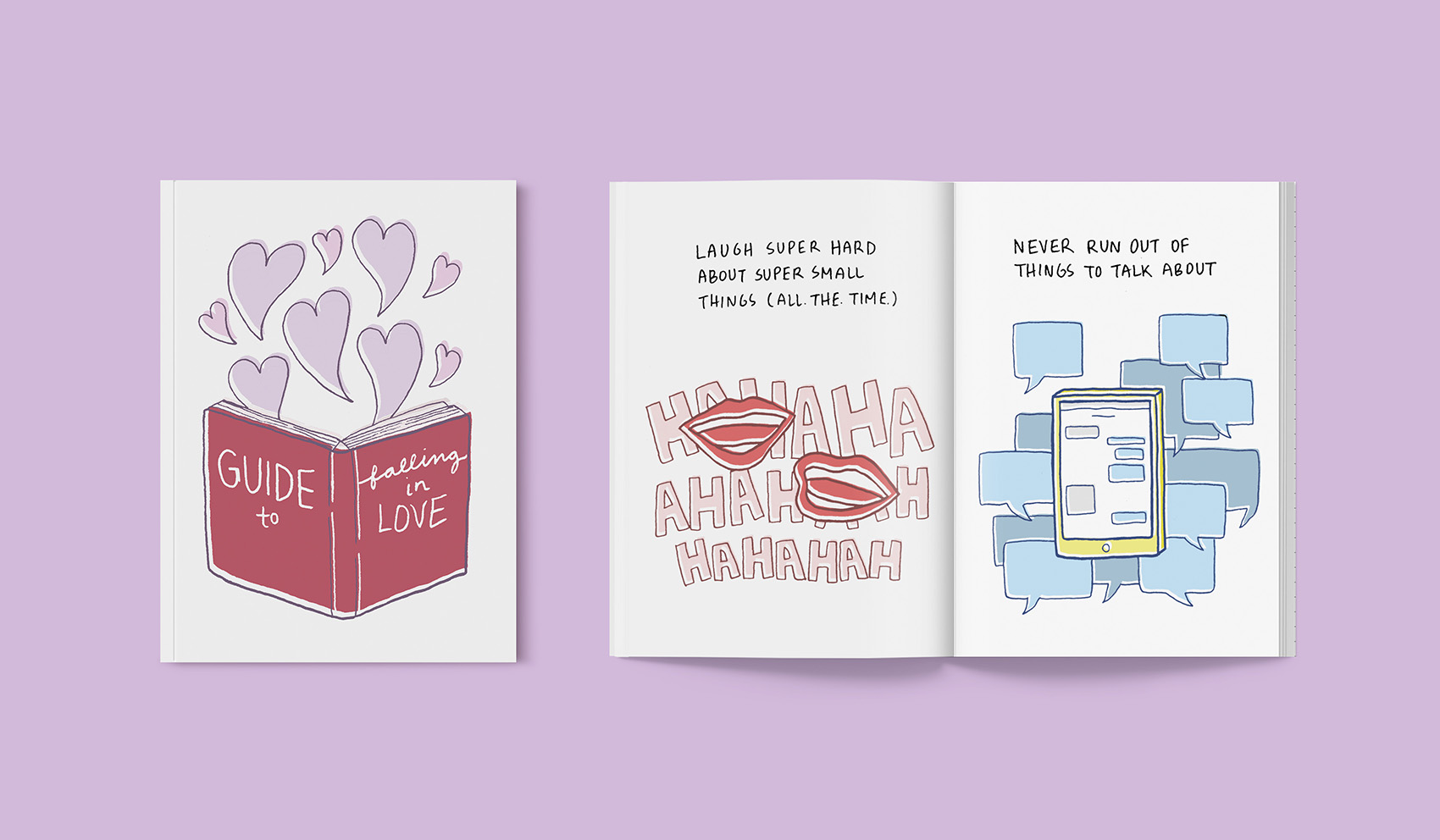
Guide to Falling in Love
A little story of how 2 queer people of color fell in love.
4.25”x5.5” | 6 pages | Photoshop & Paper | 2017
同愛 (Tong Oi)
A continuation of my project 同愛 (Tong Oi): exploring the emotional depth of hands alongside my poetry.
4.25”x5.5” | 6 pages | Photoshop & Paper | 2017
dis/place // dis/ability
Unpacking the displacement that comes with disability, with themes of isolation, connection, & healing.
5”x5” | 30 pages | Photo, Paper, Cold Porcelain, Photoshop | 2018
the daily life of danchan the disabled designer
A "behind the scenes" look at my everyday experiences with chronic illness(es).
5”x7” | 16 pages | Photoshop & Paper | 2018
access guidebook
Helping disabled folks communicate their access needs.
4.25”x5.5” | 48 pages | Illustrator & InDesign | 2018
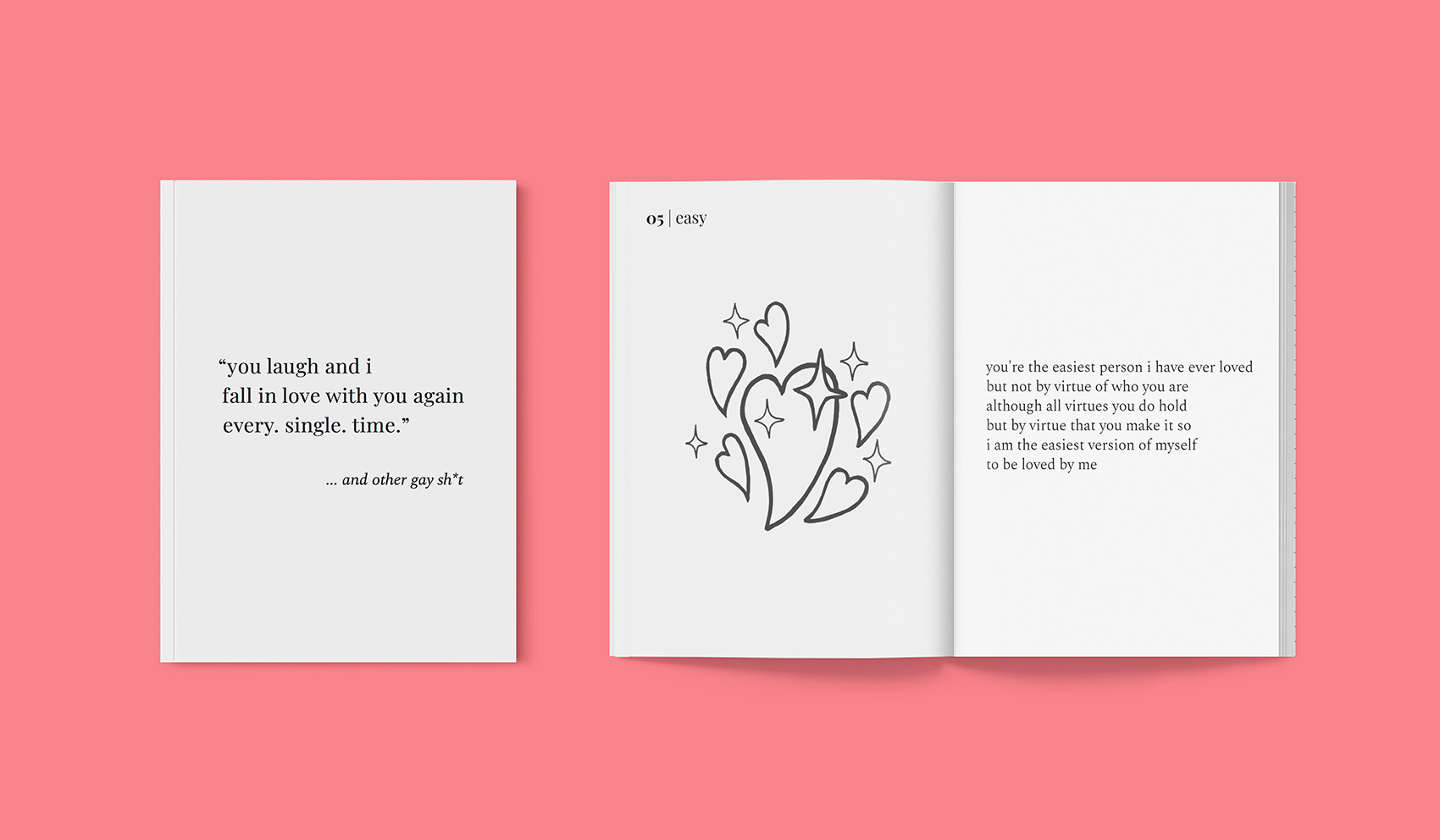
… and other gay sh*t
A set of poems for the first person I fell in love with
4.25”x5.5” | 20 pages | Photoshop & Paper | 2018
The art of memes™
All the best memes immortalized, framed, and entitled.
4.25”x5.5” | 20 pages | Procreate | 2019
a poem about food anxiety
Several limerick-ish poems about the struggles of eating with anxiety.
4.25”x5.5” | 16 pages | Procreate | 2019
WORKSHOPS!
I’ve had the pleasure of sharing the art of zine making through workshops. I’ve hosted my zine workshop for SAFE (Southeast Asians Furthering Education) at their annual retreat, the WRRC (Women’s Resources and Research Center) at their Empowerment Conference, and InPrint Magazine as part of a fall workshop series.
Shoot me an email (danadlchan@gmail.com) or Instagram dm if you want me to host my workshop at your event!

ACN (ASIAN CREATIVE NETWORK) MERCH COMMISSION
Sticker designs commissioned by the founder of an online group with 5000+ international members called “Asian Creative Network,” to be sold as group-related merchandise.
SOUPS
Print set created for a friend with a love of soups. These have been repeatedly sold out and restocked in my online store.
“food in the diaspora”
Assets created for and illustration motion project about immigrants and the way they use food to create a sustainable life for themselves away from their homeland. Full motion project can be found here.

every day every body
illustration, exhibit design
Jan - June 2019
“Every Day Every Body” is a pop-up exhibit that explores everyday objects and tech whose history ties them to disability in some way. This project is an attempt at elevating disabled voices and innovations, since disabled folks’ contributions to (an overwhelmingly able-bodied) society have historically been erased.
This project was the final product of an independent study I conducted, with the goal of creating an exhibition on how disability intersects with design history.
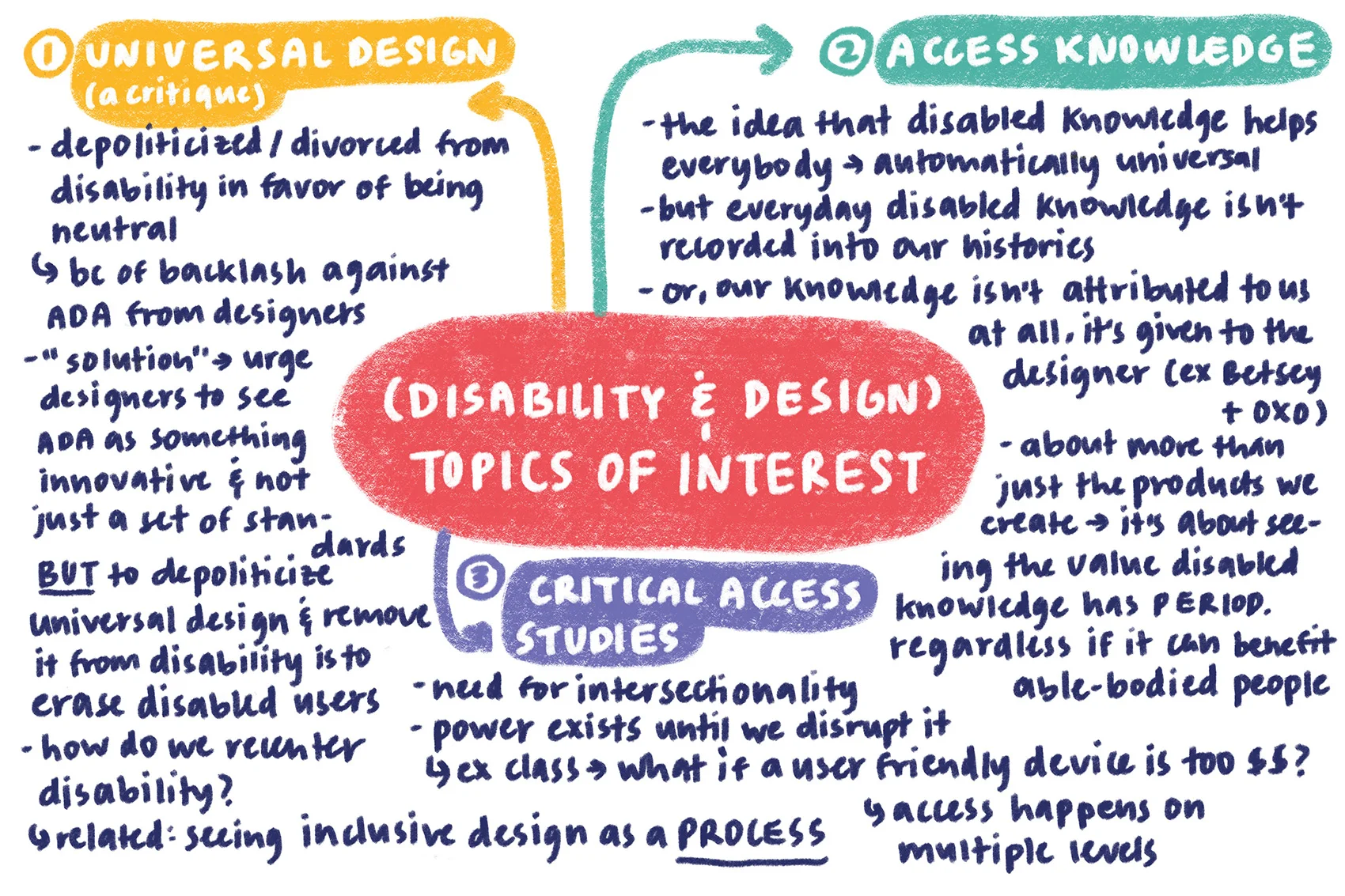
01: RESEARCH
Before even thinking about my exhibit design, I had to get a solid grasp on the information I wanted my exhibit to present. To form a deeper understanding about the intersections of disability, design, and history, I mainly used Aimi Hamraie’s “Building Access: Universal Design and the Politics of Disability,” with supporting literature from Liz Jackson and Sins Invalid. From this research, I found three (3) specific topics of interest that I would narrow down into a thesis statement later.
02: interviews
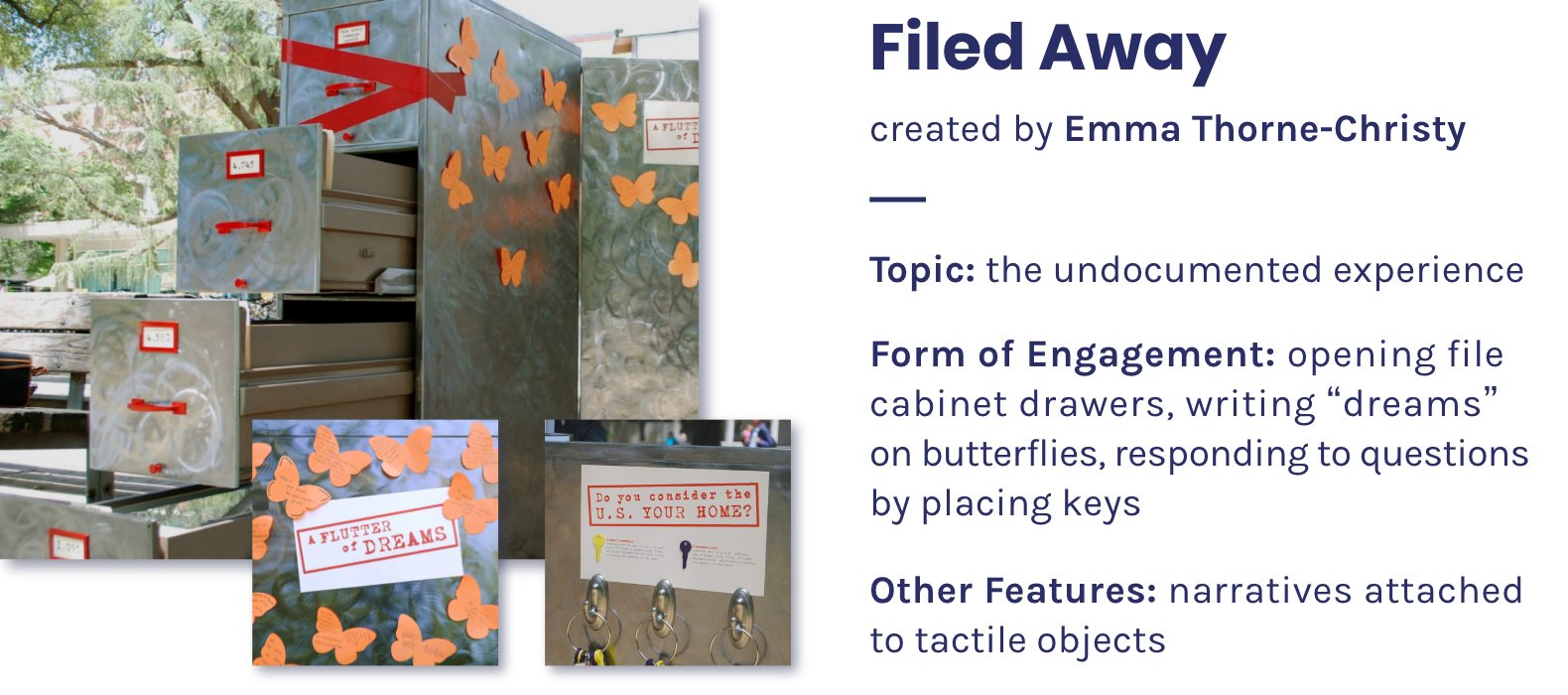
Because this was my first ever exhibition, I conducted several informational interviews with experts in the field to help guide me through the process of designing an effective exhibition and give me a better idea of what direction I wanted to take it. I interviewed Tim McNeil, Emma Thorne-Christy, and Adam Flint. Here are my key takeaways from those conversations!
03: case studies
I took the information I gathered from all my interviewees to take a deeper look into some of my favorite exhibits and discover how they captured the attention of viewers and engaged them deeply with the content.
04: brainstorms
Now that I had all this information about the intersections of design, disability, and history, as well as advice and inspiration from professional exhibit designers, I had to make a decision on three (3) things:
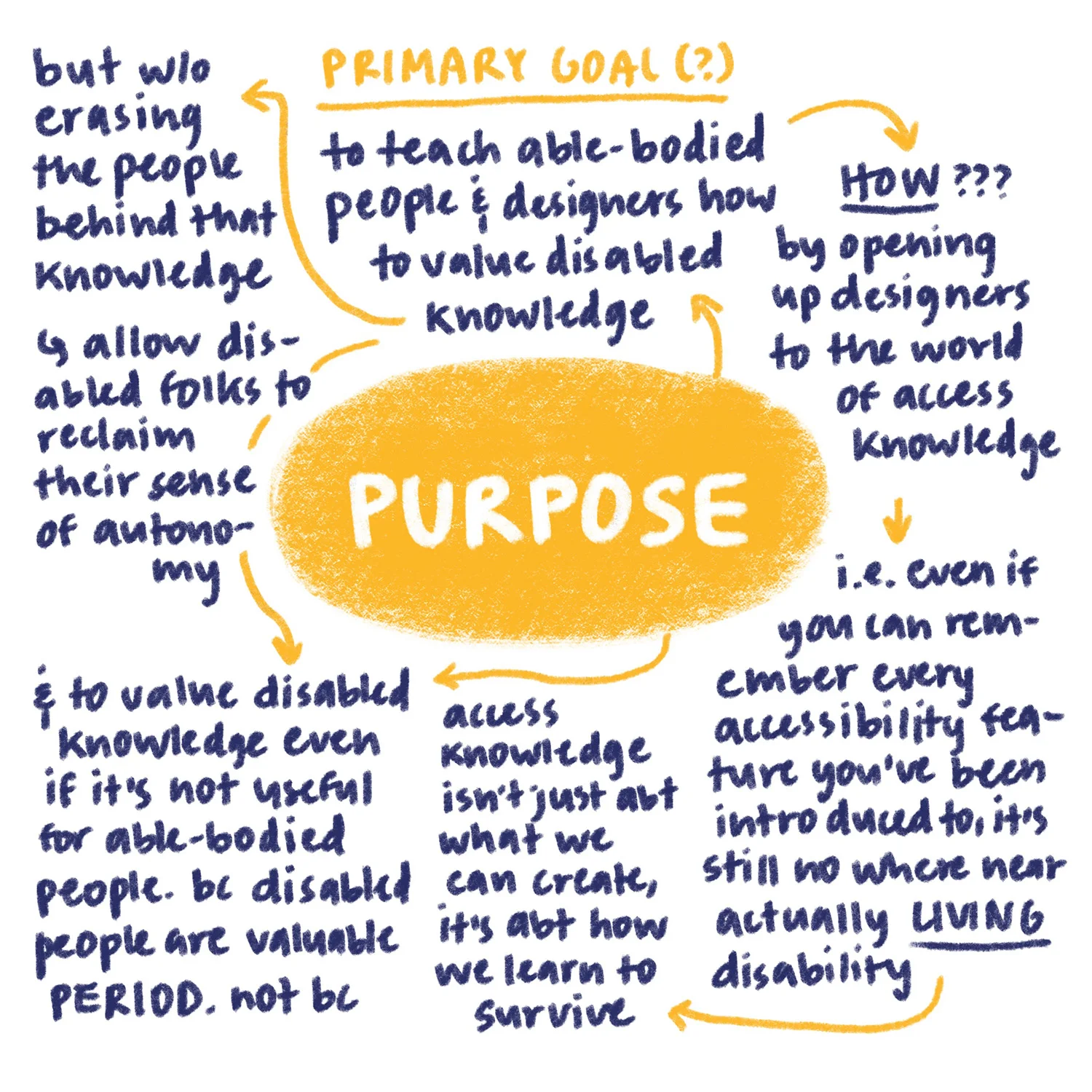
What purpose will my exhibit serve? What will people get out of it?
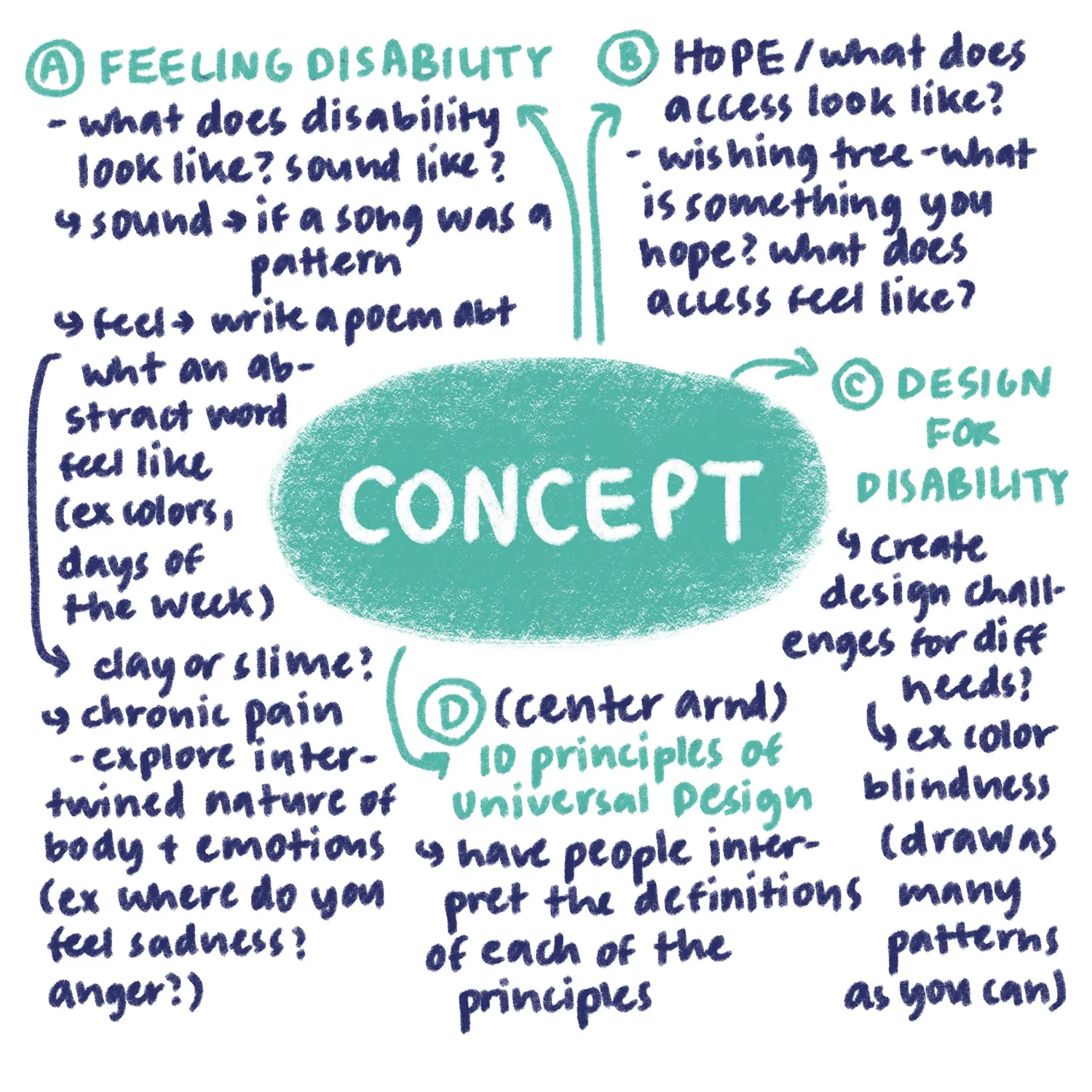
What concepts do I want to include in my exhibition?
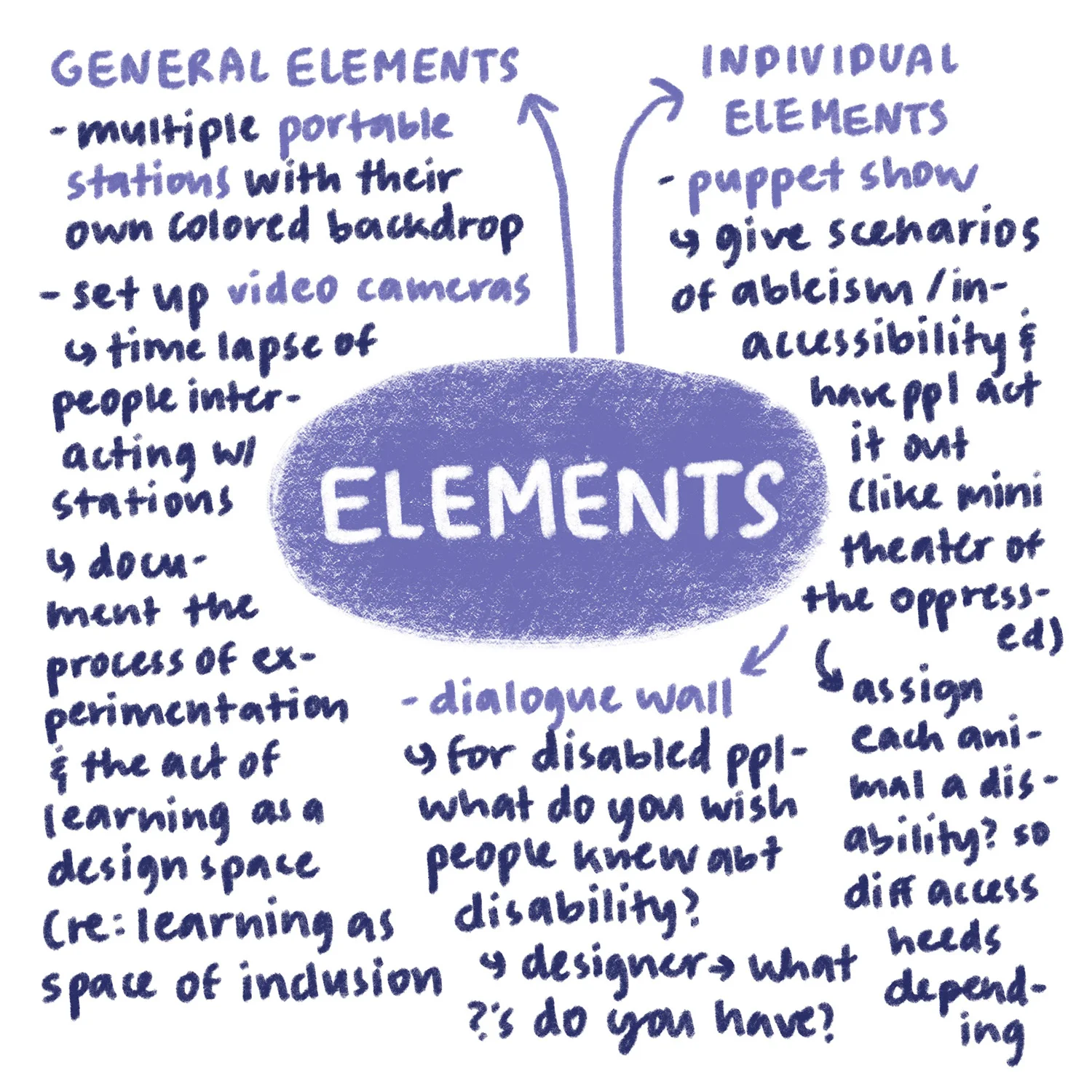
What elements do I want to use to portray these concepts?
This step in my process took the longest amount of time (filled with copious amounts of tears, sweat, and frustration). I fleshed out and scrapped numerous exhibition ideas in an attempt to glue all the information in my head with my vision of what a truly great exhibition should be.
05: sketches & prototypes
06: final product!
PROBLEM
The Principles of Universal Design push for accessibility and inclusion within design, yet don’t make space for disabled folks to be part of the design process. The knowledge we bring to the table isn’t normally valued, and when it is, it’s only because our knowledge is useful for able-bodied folks. Additionally, because Universal Design strives to be “neutral,” the disabled nature of our work is never acknowledged. How do we privilege disabled knowledge without erasing the people behind that knowledge?
SOLUTION
Bring awareness to the invisibility of disabled voices in design/tech/innovation!
By showcasing inventions by disabled people that are now widely used by able-bodied people
& vice versa, inventions by able-bodied people that have been modified for disabled purposes
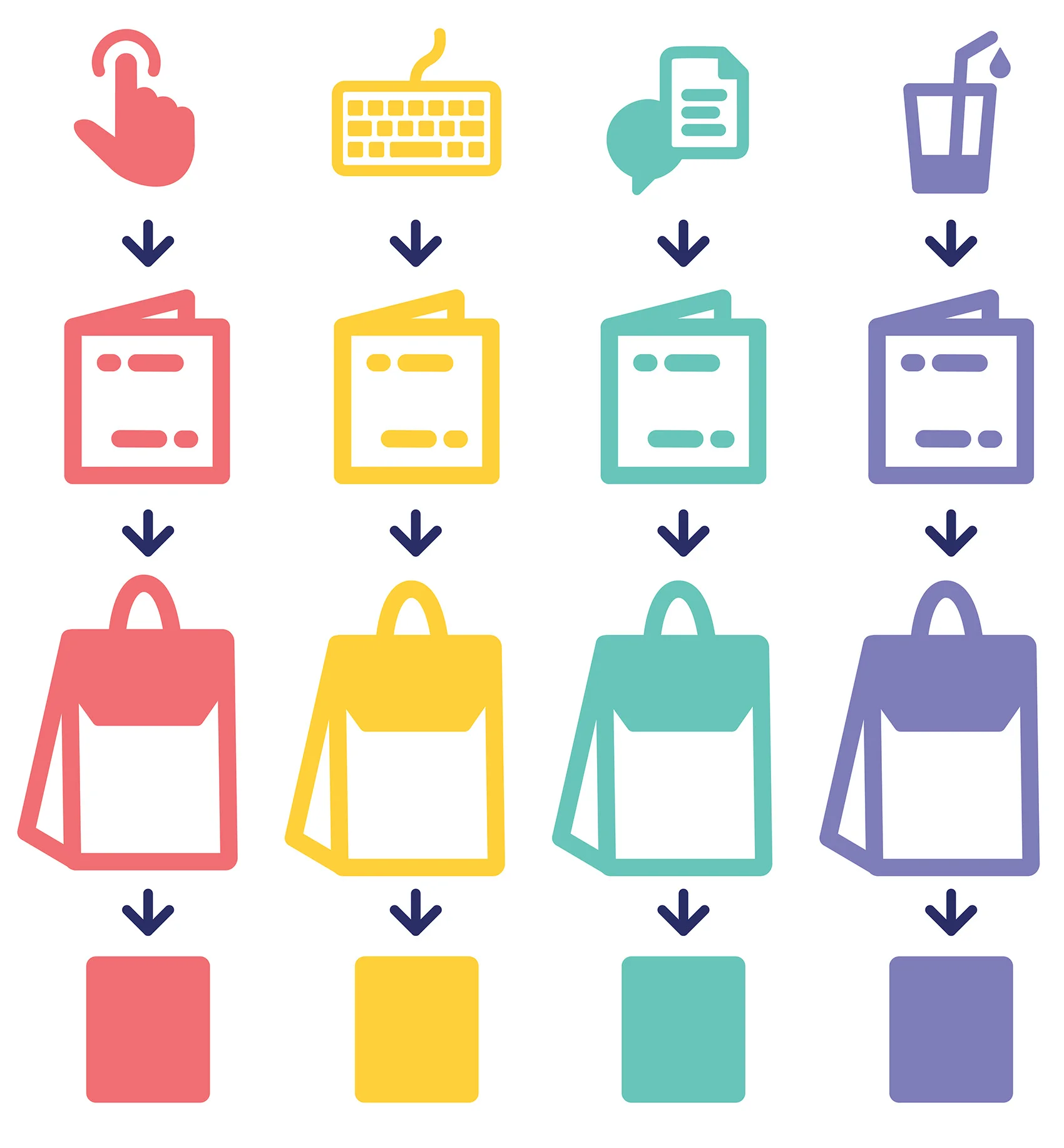
exhibition elements
4 technologies represented by. . .
4 trifold brochures within. . .
4 backpacks supplemented by. . .
4 free prints for exhibition viewers to remember the exhibit by!
branding
exhibition photos!
bonus!!!
07: reflection
What went smoothly?
Brainstorming-I had so many ideas and endless google docs, notes, & sketches to contain them
Visual design-Illustration has been my strong suit for a while & ended up being a really good design choice for this project!
What was challenging?
Narrowing down-which applied to both my research (fitting it into a concise thesis statement) and my visual design (cutting out unrealistic concepts & elements)
Visually conveying research in a way that could be easily & quickly understood but also remain informational
Ensuring the exhibition could be a learning experience for a broad range of viewers (general viewers with limited knowledge, viewers familiar with social justice issues but not necessarily design, and vice versa)
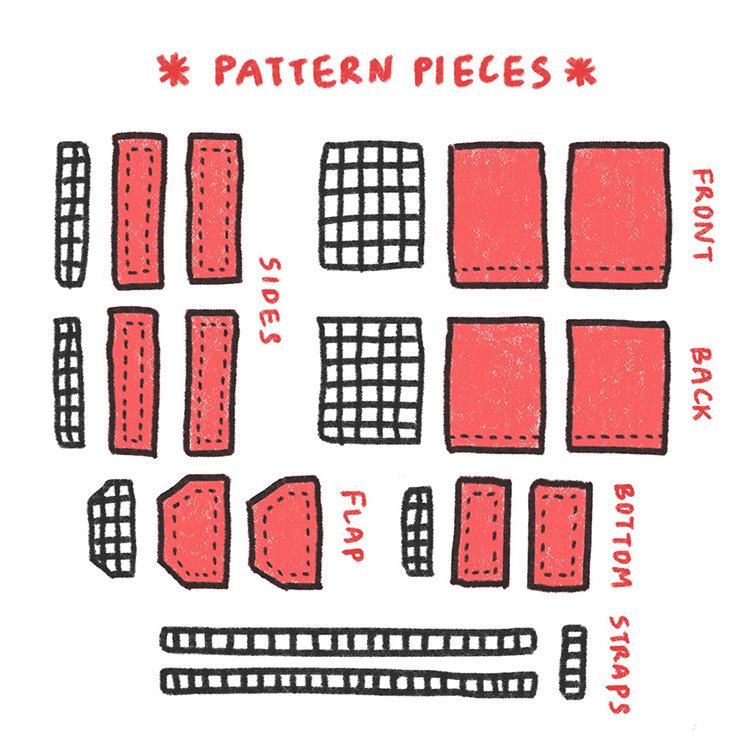
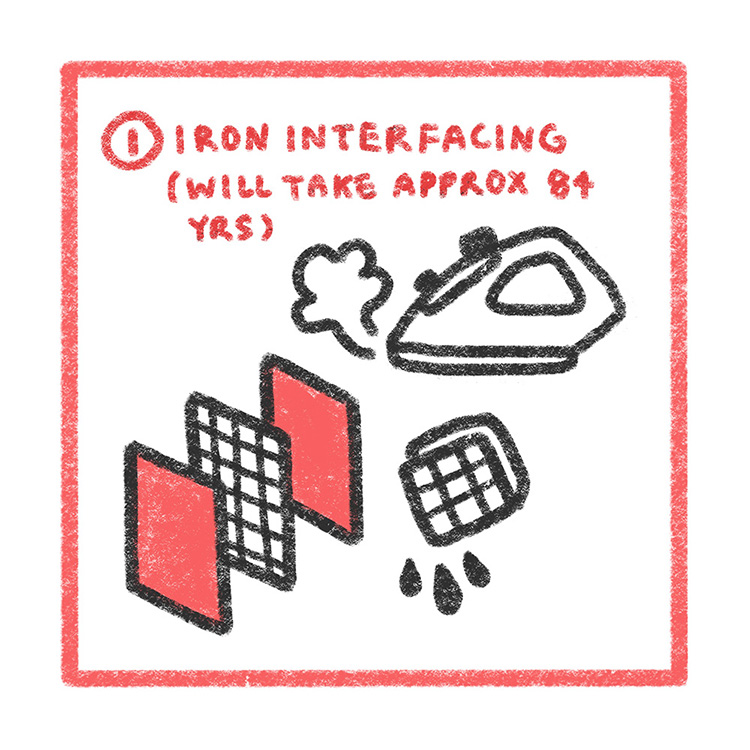
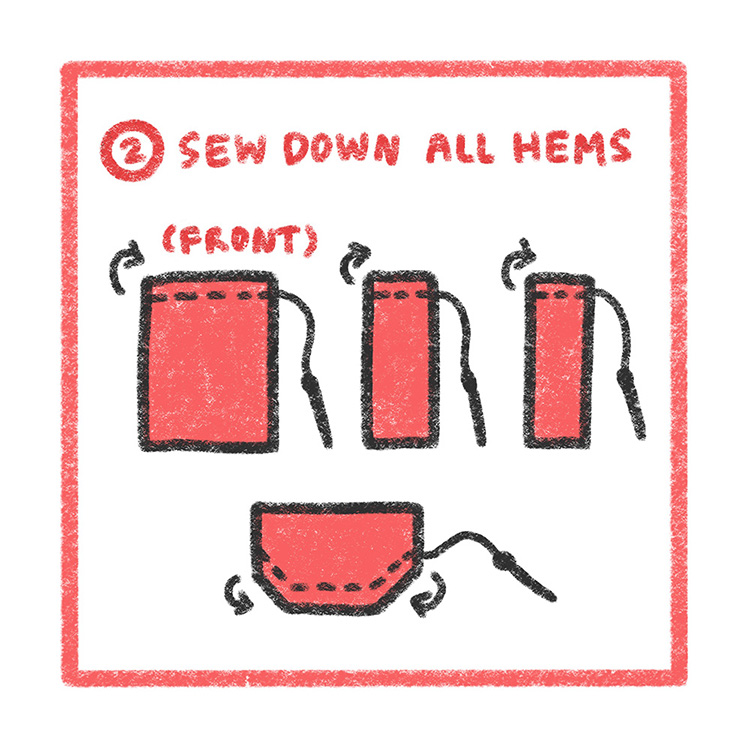
Time constraints, especially because of the time consuming nature of physically constructing multiple backpacks
WHAT WOULD I CHANGE?
Prototype & feedback-I would’ve liked to test out parts of my exhibit while I was developing it to work out the kinks before the final execution
Range of elements-I would’ve liked to add additional elements that catered to specific audiences (ex. viewers familiar with disability but not design, viewers familiar with design but not disability) instead of a “one-size-fits-all” exhibit
Minor visual details-for example, color matching the printed canvas labels with the fabric of the backpack and creating a convenient pocket inside the backpack for the prints so that viewers wouldn’t have had to fumble with an envelope

HOW DO YOU WANT TO HEAL?
UI/UX, ACTIVISM
2018
“How do you want to heal?” is an interactive web tool for community organizers and activists to self and community care.
"How do you want to heal?" uses introspective questions (based on different community oriented words like build, hold and ground) to encourage the user to think deeply about themselves and the way they relate to others, helping them to engage in stronger relationships with themselves and the people around them.
01: identifying THE design problem
The term “self care” has become a buzz word of late, its original intended meaning lost behind advertisements for face masks and bath bombs. However, can we really seek holistic healing through such individualistic and consumerist means?
This project aims to redefine “self care,” to center on more holistic rather than surface level healing. I also hope to intertwine “self care” with “community care,” to view self care as a way to center and strengthen the connections we have with the people around us, even if we are doing the majority of our healing alone.
Thus, the main question this project explores is: how can I help activists & community organizers practice self and community care who can’t be in the presence of a strong and sustainable community?
02: IDENTIFYING TARGET AUDIENCE
This project strives to center those who are most impacted by systems of oppression, and thus would have the least amount of access to a strong and sustainable network of care (due to the way oppression separates marginalized people from each other). With this intention, I created 3 example user personas, who all share the following traits:
have multiple marginalized identities
have limited access to professional counseling or healing services
seek a sense of belonging to a community
03: solidifying ideas
WIREFRAMES
VISUAL ITERATIONS
04: FINAL PRODUCT!
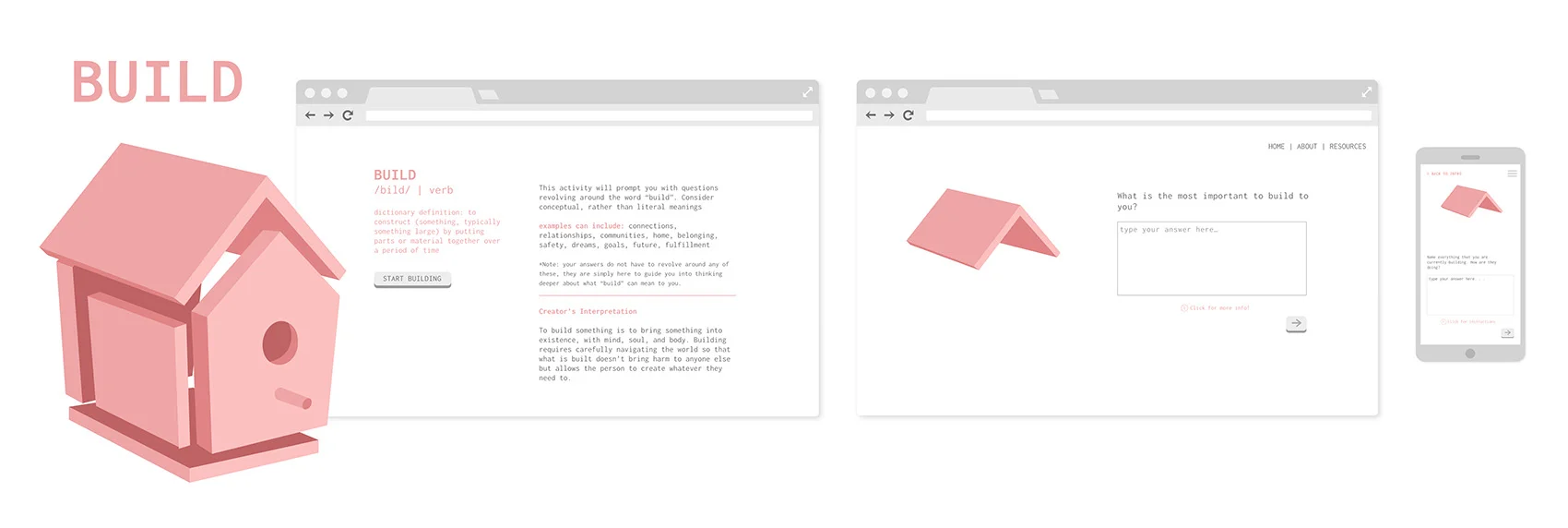
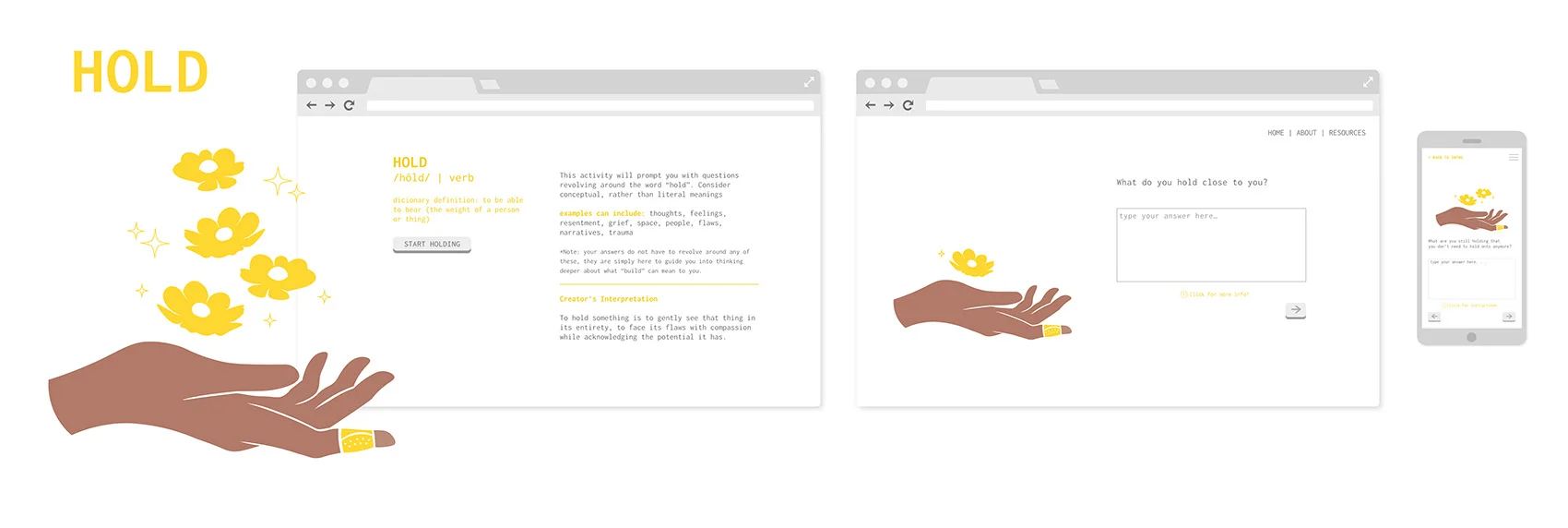
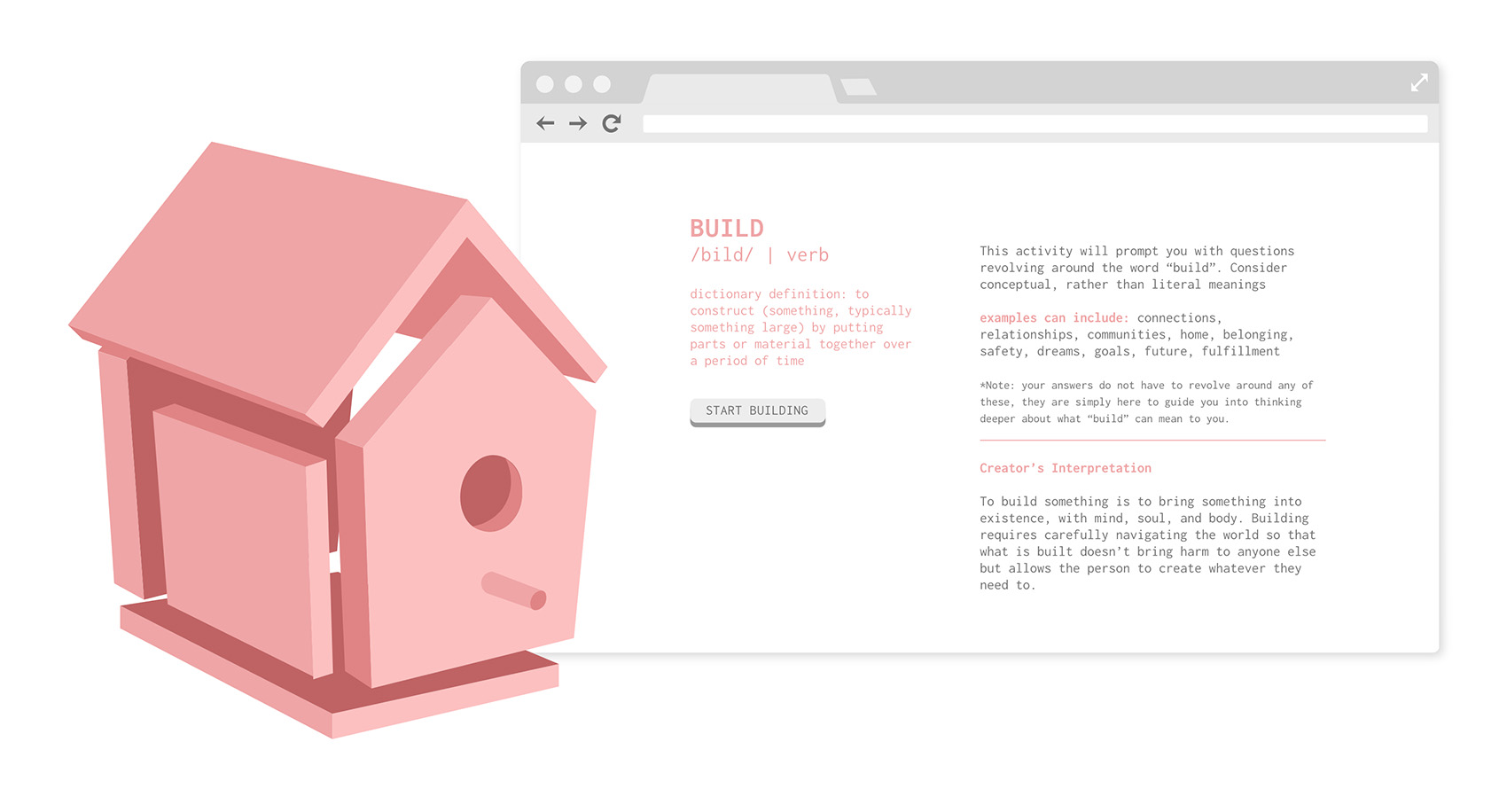
"How Do You Want to Heal?" has different sets of interactive questions based on different words related to community building. For this project I chose the words:
defining each module
These words are not meant to be taken literally so each of the modules start with a screen defining the word, in the context of community organizing. Those screens are displayed below.
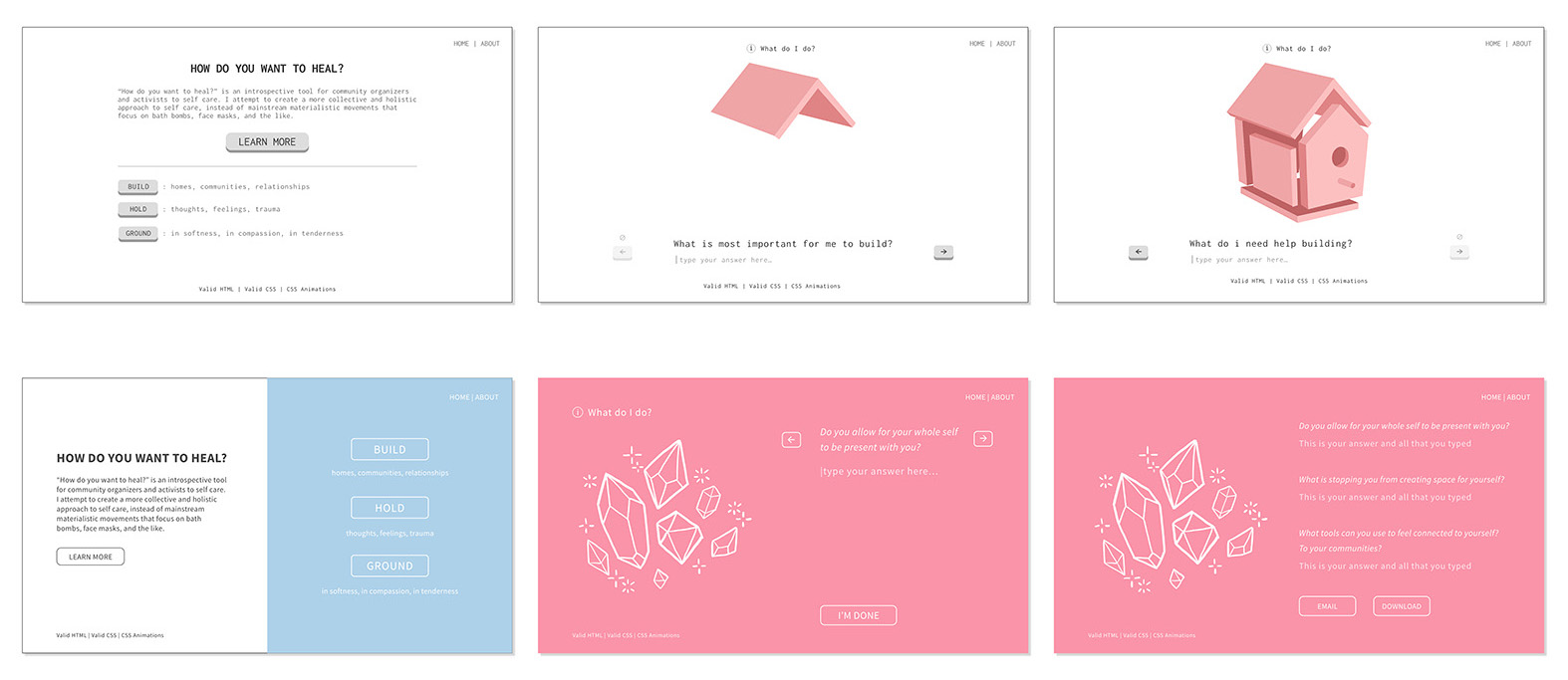
guiding the user through each module
Each module guides the user through a set of reflective questions based on the name of the module. These questions are meant as an intimate and personal reminder for the user: of their goals, dreams, and overall path in life or community organizing.
The user can choose whether or not to keep these answers by sending them to themselves or downloading them.
entire siteflow
TO VIEW AN INTERACTIVE CODED PROTOTYPE, CLICK HERE
05: reflection
CHALLENGES & LESSONS LEARNED
stuck between two bubbles
In my experience, those familiar with design weren't familiar with community organizing and vice versa. I had to pay close attention to both the visual and written content I was presenting to my audience, to make sure they understood it.
To users who weren't familiar with community organizing, I had to explain the name of the modules, the questions, and the purpose of my simulation concisely, without losing their attention, but also clearly, in a way they understood.
To users who weren't familiar with design, I had to simplify my UI to ensure it was universally usable.

![_title [wide].png](https://images.squarespace-cdn.com/content/v1/5b1f543236099b8bc25a6a1b/1602211890019-K2Y3JULMVNHD9TCWYZVW/_title+%5Bwide%5D.png)